
私くるももは、GALLERIA UL7C-R36というゲーミングノートパソコンを普段使いしていて、WordPressでブログを書いています。
そして、スクリーンショットを利用して操作方法を紹介することがあります。
そこで今回は、簡単にスクリーンショット画面をWordPressに載せる方法を紹介します。

今回は、以前に撮影していた画像を使って説明しますが、今現在ご覧になっているPCのディスプレイに表示されている画面でも同じ操作になります。
まずは、紹介したい画像を選択しスクリーンショットします。

ただのスクリーンショットでは、画面全体が対象になるので上下左右に余分なものが写ってしまいます。なので、最初から余分な部分が写らないようにスクリーンショットを撮ります。
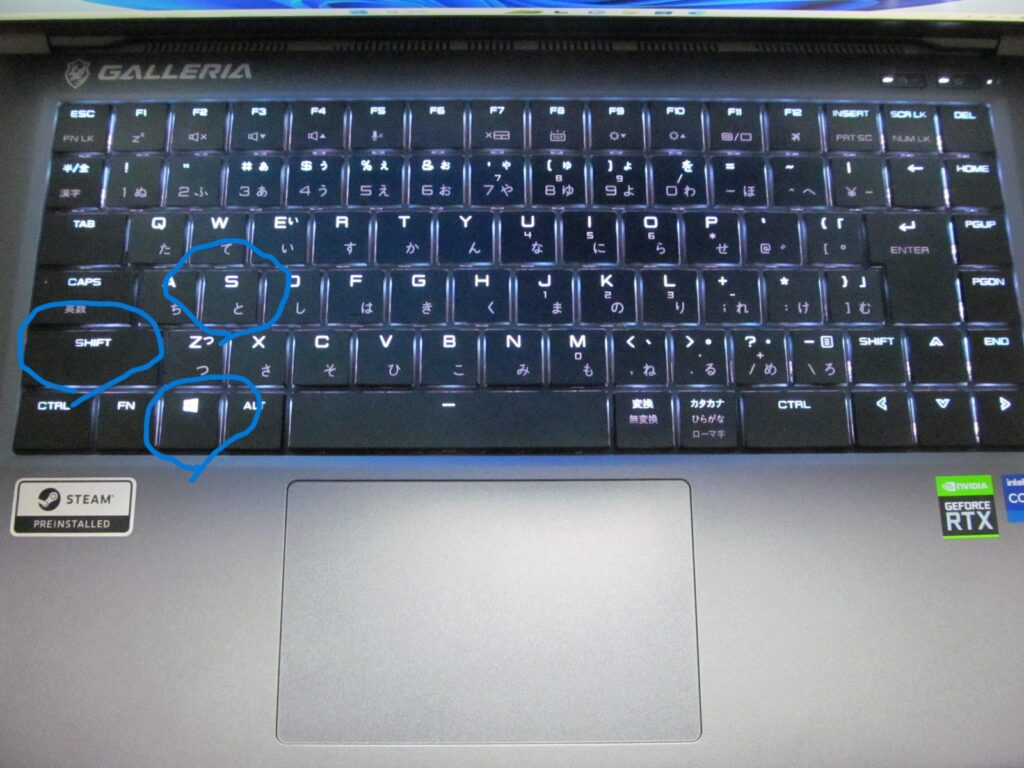
紹介したい画像を決定しましたら「Windows」+「SHIFT」+「S」を同時に押します。

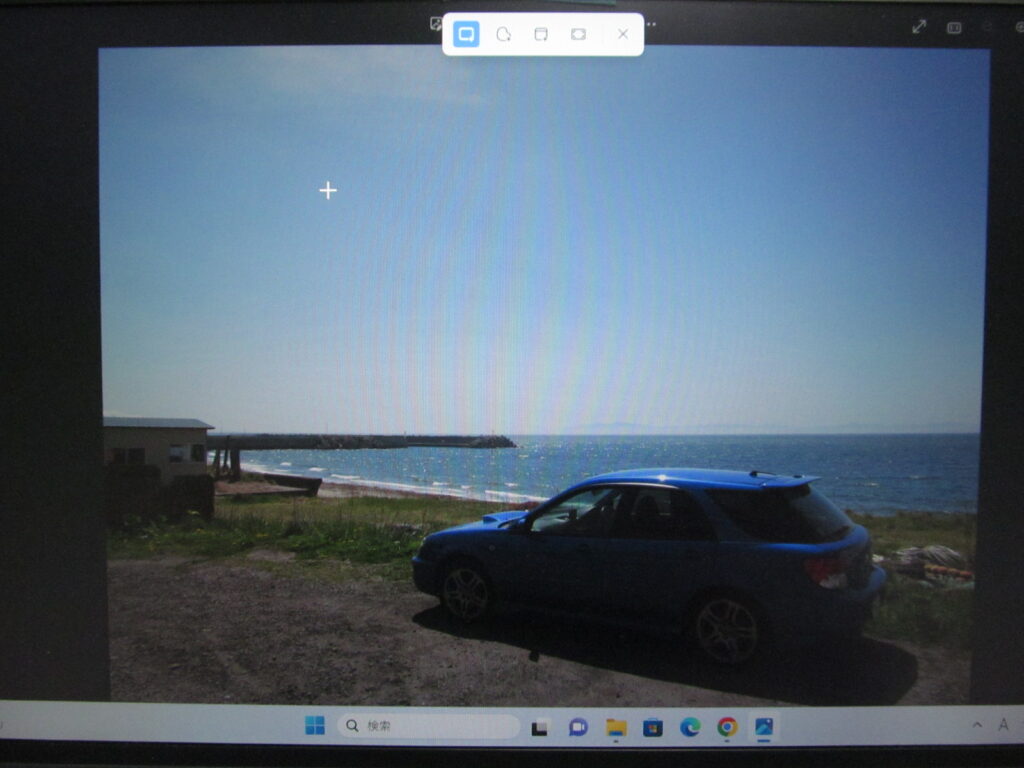
すると画面全体が暗くなり、小さな十字キーが表示されます。

左上に白い十字マークがありますが、この十字マークを起点にスクリーンショットする範囲が決まります。

こちらの写真はPC画面をカメラで撮影したものですが、画面上で明るくなっている部分がPC内にスクリーンショットとして残ります。そして左クイックしていた指を離すと自動的に範囲が決定します。
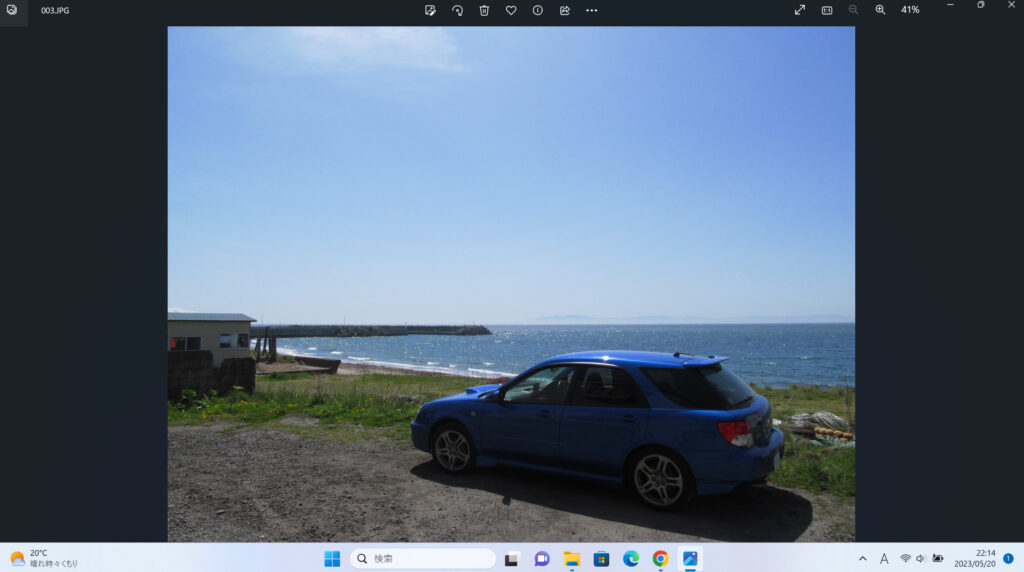
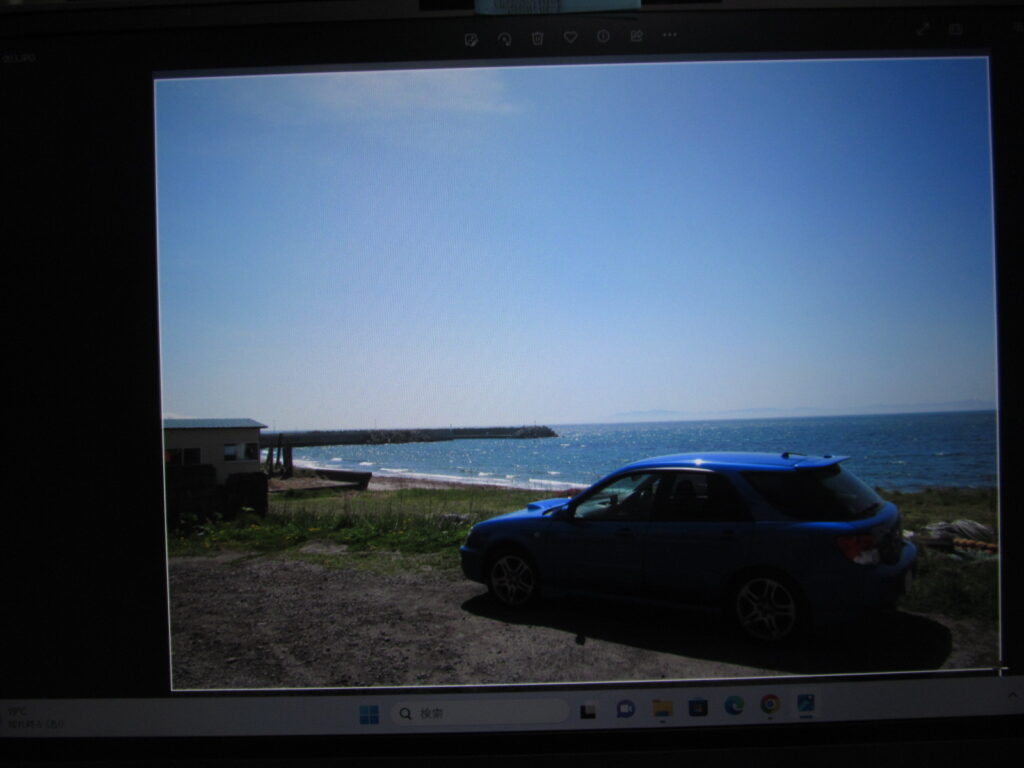
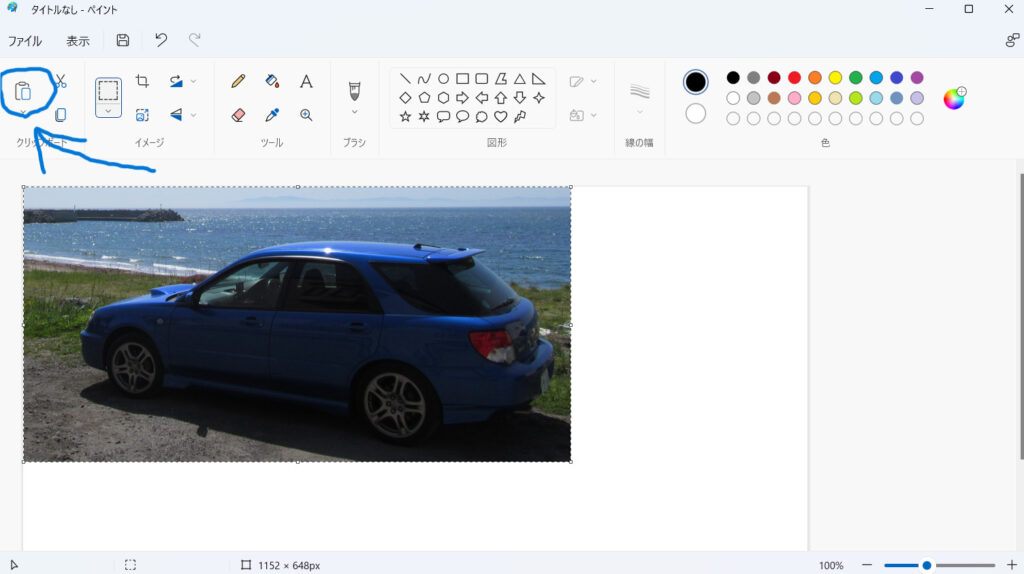
実際にスクリーンショットした画像がこちらになります。

この方法を利用すると、画面全体ではなく一部分だけの紹介も可能になり、まわりの風景を少なくした車だけの画像紹介もできます。
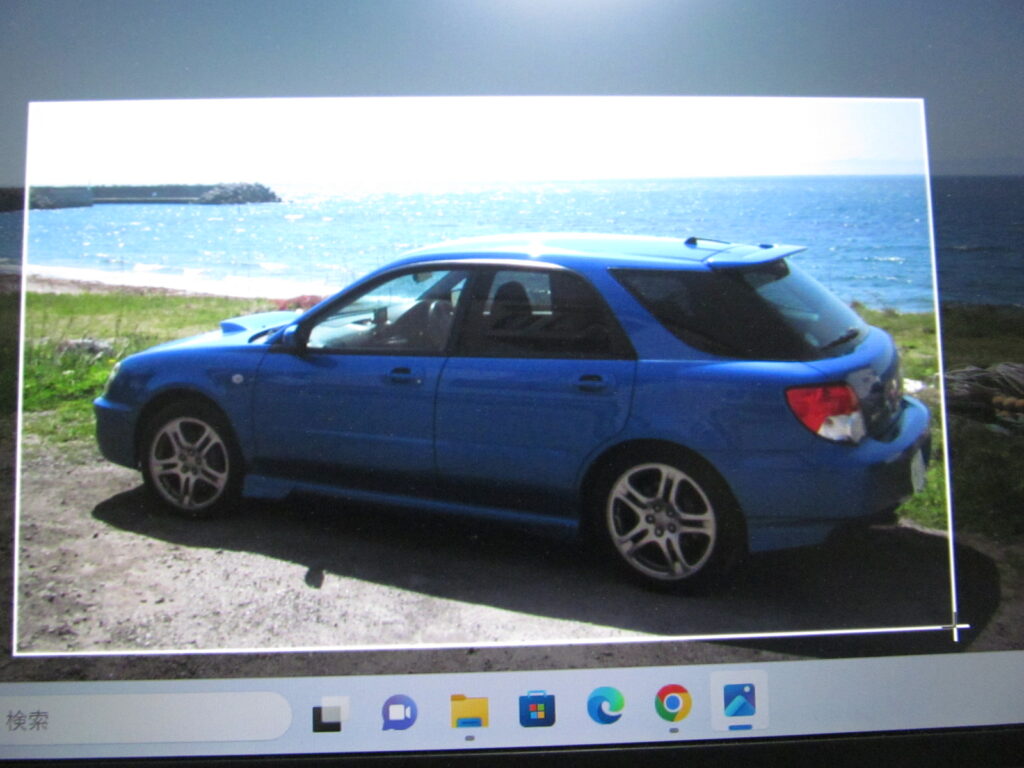
先ほどと同様に紹介したい画像を選択しましたら、必要部分の範囲を決定します。

そして、車メインのスクリーンショットがこちらになります。

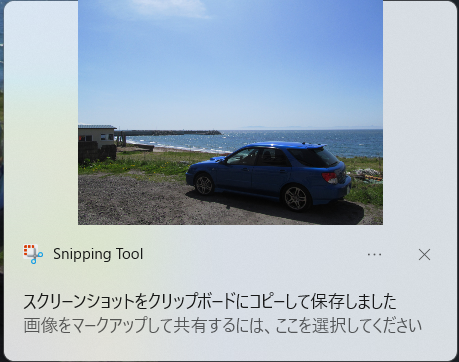
範囲を決め指を離したと同時に「スクリーンショットをクリップボードにコピーして保存しました」と表示されるとスクリーンショットは成功で、エクスプローラーのピクチャ内の[スクリーンショット]ホルダー内に保存されます。

もしくはピクチャホルダー内に[スクリーンショット]ホルダーが無かった場合は、ペイント内のクリップボードの張り付けをクリックしても表示されます。


ここまで出来ると、あとはもう簡単です。
いつものようにブログを書き、必要な場所でピクチャホルダーから画像を選択し挿入するだけです。
実際この方法が一番簡単だと思うので試してみてください。
以上、スクリーンショットを簡単に加工してブログに載せる方法⁉、でした。
でわ、おやすみなさい・・・

